【024号】Webサイトをスッキリとまとめる工夫3選/事例紹介
こんにちは。アイビスティの大村です。
この度、新規Webサイトを公開させていただきましたので、
「Webサイトをスッキリとまとめる工夫3選」というテーマと共に
ご紹介させていただきます。
今回のクライアント様は北本市議会議員のたきせ光一様(Webサイトはこちら)。

TOPページ
1ページもののWebサイトというお話で進めることになりましたが、
議員さんということで、政策や実績、プロフィールなど、
市民の方へ向けた沢山の情報を掲載する必要があります。
どのように1ページにまとめようか、
構成をしっかりと考える必要がありました。
エンドユーザーのタイプに合わせた情報量とは?
エンドユーザーは様々な目的を持ってWebサイトにアクセスします。
①とりあえず概要が知りたい、サラッと読めれば良いタイプ
②じっくりと時間をかけて情報を読み込みたいタイプ
③最初はサラッと読み流すつもりが、見ていくうちに色々読み込んでいってしまった・・・
という方もいるかもしれません。
つまり、エンドユーザーのタイプによって必要な情報量が異なるということです。
選挙は18歳以上の全ての市民が対象です。
そのため、できるだけ上記の全てのタイプの方にとって
わかりやすく有益なサイトになるように心がけました。
工夫①:伸びるボタン
「伸びるボタン」…というと、
ゴムのようにびよーんとボタン自体が長く伸びる想像をしてしまうかもしれませんが![]()
「アコーディオン」と呼ばれるテクニックになります。

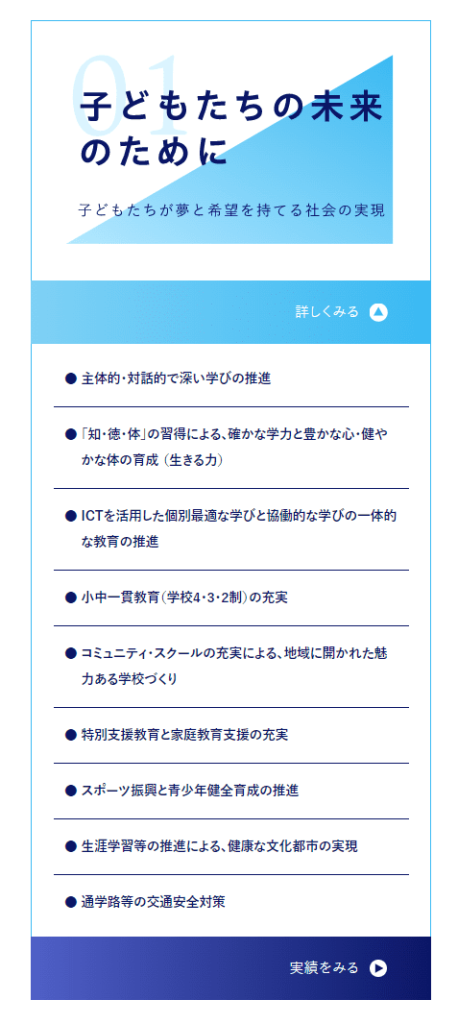
政策については、見出しだけでも内容がわかるように4つに分類しました。
どのような政策があるのか深く知りたい方は、赤枠の「詳しくみる」をクリックすると、

このようにエリアがびよーんと伸びて、政策の詳しい内容を見ることができます。
工夫②:重なる画面

同じ「政策と実績」について、今度はオレンジ枠の「実績をみる」ボタンをクリックします。

すると、画面いっぱいに主な実績の内容があらわれる仕組みになっています。
(「モーダルウィンドウ」というテクニックになります)
こういったテクニックを取り入れることによって、
政策の概要が知りたい方、その詳細が知りたい方、政策に対しての実績が知りたい方、
それぞれの目的が叶うように工夫しました。
工夫③:延長する文章
議員としての人となりや活動を知っていただくうえで重要なプロフィールについても
コンパクトに、かつ情報を省略することなく掲載する方法を考えました。

画面のバランスが良く見えるよう、途中までのプロフィールを掲載したうえで、
青枠の「もっと見る」を押すと、

プロフィールの続きを見ることができます。
①のテクニックと似ていますが、ボリュームが多く縦長になってしまい
デザインのバランスが取りづらい場合などに向いているかと思います。
以上、事例紹介を踏まえて、「Webサイトをスッキリとまとめる工夫3選」をご紹介しました。
弊社では、単なる見栄えだけではなく、
エンドユーザーに対してわかりやすく丁寧に情報を伝えられるWebサイト制作を心がけております。
情報のまとめ方が難しい、わかりやすく伝えるためにどのようにすべきかわからない、
などお悩みの方は、ぜひ一度ご相談ください。
![]() お問い合わせはこちら
お問い合わせはこちら
![]() 弊社のWebサイト制作についての詳細はこちら
弊社のWebサイト制作についての詳細はこちら
https://ibisty.co.jp/webservice
![]() 今回ご協力いただきました、たきせ光一様のWebサイトはこちら
今回ご協力いただきました、たきせ光一様のWebサイトはこちら

