【020号】簡単に自作できるWebサイトと何が違う?/事例紹介

こんにちは。アイビスティの大村です。
最近、Webサイトを簡単に自作できるツールが増えてきました。
『テーマ』と呼ばれるテンプレートを使えば、簡単に綺麗なサイトを作ることができます。
自作できるのなら、Web制作をわざわざ他社へ委託する必要はないのではないか・・・?
そう考える方も増えているかもしれません。
弊社では、「簡単に自作できるWebサイト」と「専門の会社で制作するWebサイト」では
それぞれに特長があると考えています。
今回は、先日納品させていただいた『築地 詩たけ 19番ホール』様のWebサイトを例に、
どのような違いがあるのかご紹介させていただければと思います。
ポイント➀:情報がまとまっていてわかりやすい
Webサイトを制作する際に、見栄えやインパクトも大切ですが、
それと同じくらい「情報がユーザーにとってわかりやすいか」はとても重要です。
見栄えがいくら良くても、何を伝えたいのかわかりづらいサイトは
先へ進めるのが億劫になってしまい、離脱してしまう確率が高くなります。
弊社では、情報が伝わりやすいサイト制作を心がけています。

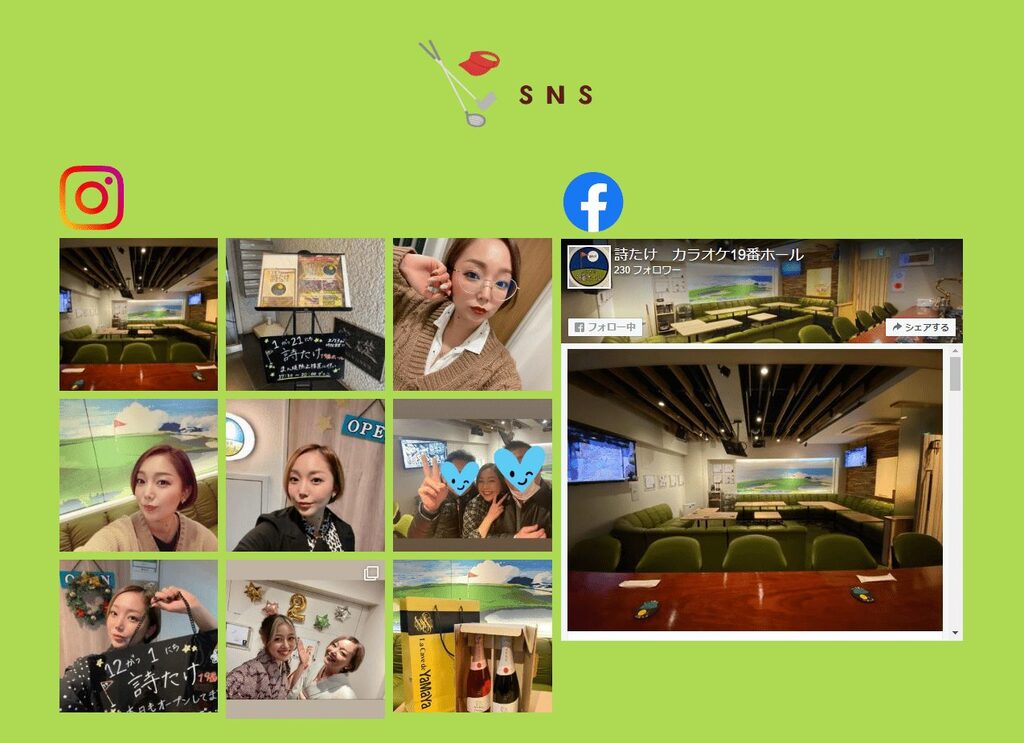
タイトルと注釈で形式を別にし、一目で写真の内容がわかるようにしています。
ポイント➁:情報の量が丁度良い
➀と似た部分になりますが、情報の量もとても大切だと考えています。
会社やサービスへの想いが強いあまり、
文章の量が多かったり、1ページの長さがやけに長いサイトを見かけることがあります。
そういったサイトは、熱い想いは伝わるものの、
情報量が多く、やはり離脱に繋がりやすくなってしまいます。

挨拶の内容は長くし過ぎず、適度な改行を。文章で足りない部分は写真からも伝わるようにしています。

SNSコーナーは余分な説明を入れず、投稿画面オンリーに。
ポイント➂:他と違う、希望に沿ったデザインにできる
冒頭でも触れましたが、最近はとても綺麗なテーマが沢山出回っています。
その反面、他社と被りやすいという側面もあるのですね。
最近は、多彩なアニメーションでインパクトを与えたり、
文章を縦書きにしたり、縦ではなく横にスライドしていくなど、
凝ったレイアウトのサイトが主流になってきています。
今回の事例では派手なアニメーションはありませんが、
ヘッダーの形や区切り線、挿絵等を工夫してみました。

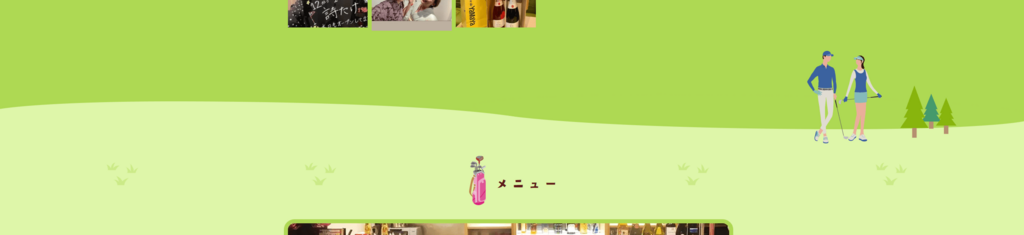
楽しくポップな雰囲気となるよう、ヘッダーの下辺は曲線にしました。

区切り線はゴルフ場の丘をイメージし波型に。丘に人が立っているような挿絵を入れました。

フッターはゴルフ場の空にお店のロゴを浮かべてみました。
Webサイト制作は決して安価ではありませんので、
制作をどのようにするか迷われる方も多いと思います。
自作で制作しようとしたときに、
意外と上記に挙げた➀や➁の「情報整理」の部分が
初めての方には難しいケースが多いです。
情報をまとめるのに自信がない、時間がないといった方は
お気軽にご相談いただければ幸いです。
![]() 今回掲載させていただいた詩たけ様のWebサイトはこちら
今回掲載させていただいた詩たけ様のWebサイトはこちら
![]() 弊社のWebサイト制作についての詳細はこちら
弊社のWebサイト制作についての詳細はこちら
https://ibisty.co.jp/webservice/
![]() お問い合わせはこちらから
お問い合わせはこちらから


