【029号】色の話〈6〉
こんにちは。クリエイティブチームの金野です。
前回は「年齢や性別によって好まれる色は変わる」のお話でした。
今回は「色選びや配色で意識するポイント」のお話です。
グラフィックデザインやWebデザインの他、プレゼン資料作成などでも
色選びや配色について悩まれたことはありませんか?
好きな色をたくさん使ったらゴチャゴチャしてしまった。
目立たせたい部分があまり目立っていない。
全体の印象がぼんやりしてパッとしない。
など、
色選びや配色はなかなか難しいもの。
そんな方にはぜひ、配色のルールを知っていただきたいと思います。
ルールを知っていればバランスの良い色選びが短時間でできるようになりますよ。
配色の考え方
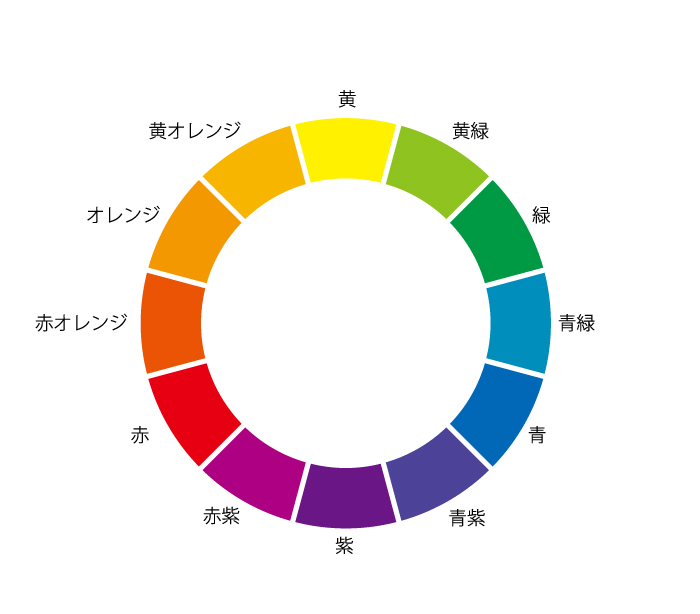
色を選ぶ場合は、色相環から色の組み合わせを考えます。

色相環は
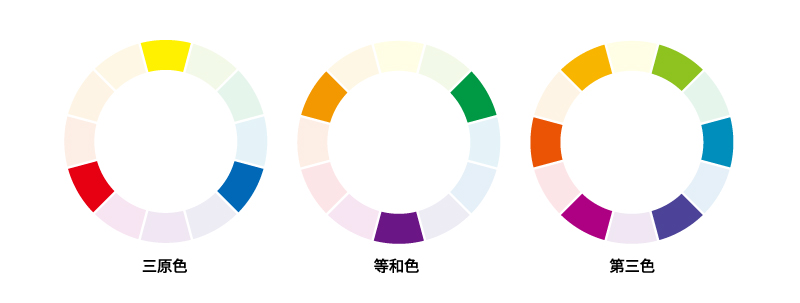
![]() 三原色(赤、黄、青)
三原色(赤、黄、青)
![]() 等和色(緑、紫、オレンジ)
等和色(緑、紫、オレンジ)
![]() 第三色(赤オレンジ、黄オレンジ、黄緑、青緑、青紫、赤紫)
第三色(赤オレンジ、黄オレンジ、黄緑、青緑、青紫、赤紫)
以上の12色で構成されています。

色の組み合わせを考える時に参考にすると良いですよ。
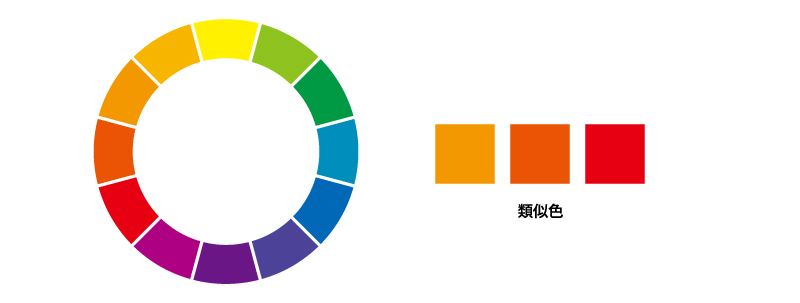
色相環の隣り合った色は類似色といいます。
類似色の組み合わせは、全体的にまとまりのある印象になります。

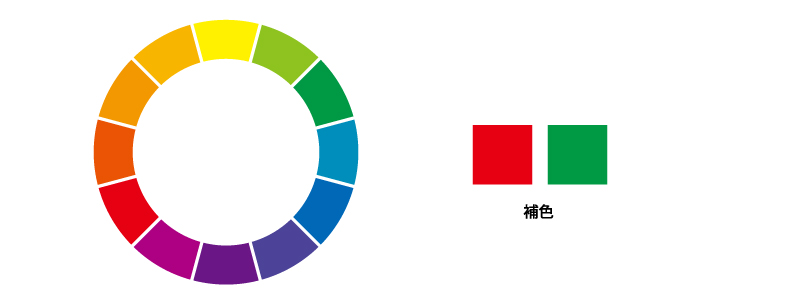
色相環で反対に位置する色は補色といいます。
色の差が大きいのでお互いの色を引き立ててくれます。

配色をする場合は、色数が多くなるほどバランスを取るのが難しくなるので
まずは3色程度に制限して組み合わせてみましょう。
相性の良い色を組み合わせても、たくさんの色を使ったり配分がおかしいと
デザインがまとまらない印象になることがあります。
配色のコツは、色数を絞り使用する色の割合を決めることです。
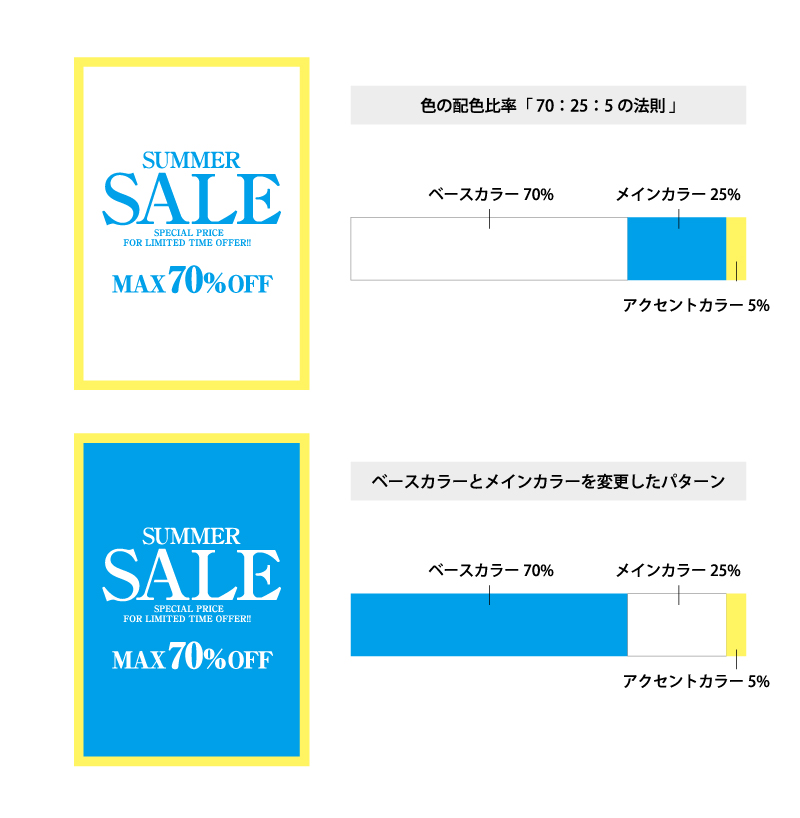
色の配色比率「70:25:5の法則」
美しい配色の黄金比は「70:25:5」と言われており
「ベースカラー70%:メインカラー25%:アクセントカラー5%」の比率に分ける配色方法があります。
あくまで%は目安になりますので、忠実に守らなくても大丈夫です。
例えば、下記のようなポスターはこの比率に当てはまります。

ベースカラー・メインカラー・アクセントカラーの役割
ベースカラー(70%)の役割
ベースカラーは背景などデザインの中で広範囲に使用する色になります。
白や薄いグレーなど明度の高い色、または黒などの明度の低いダークカラーを使うと
バランスが取りやすくなります。
メインカラーやアクセントカラーを邪魔しない色を選びましょう。
メインカラー(25%)の役割
メインカラーはその名の通り、主役となる色です。
ロゴなどのコーポレートカラーがあれば、その色をメインにすることも多いです。
コーポレートカラーがない場合は、ターゲット層やデザインの方向性から色を決めましょう。
アクセントカラー(5%)の役割
アクセントカラーはポイントで使用し、デザインにアクセントを持たせたり目立たせる目的で使用します。
メインカラーやベースカラーの「反対色」や「補色」を選ぶとバランスが取れやすいです。
デザインの中にはたくさんの色を使ってバランスよくまとめているものもあります。
たくさんの色を使用してバランスを取ることは難易度が高いため、
色選びや配色に自信がない場合は、「70:25:5の法則」を参考にしていただければと思います。
今回は「色選びや配色で意識するポイント」のお話でした。
ではまた次回に♪


