「見たくなる」Webサイトをつくるコツ -ポイントは「速さ」にあり-

皆さんこんにちは。
アイビスティのWeb担当の大村です。
「自社Webサイト、どうやってアクセス数を上げよう…」
「アクセス数はそこそこだけと、離脱率が高い…」
そんなお悩みはありませんか?
今回は、上記のようなお悩みを解決する第一歩として
「速い」Webサイトの作り方をご紹介します。
「速い」Webサイトとは? ー表示速度の重要性ー
「速い」とは、Webサイトの表示速度についてです。
表示速度が遅い場合のデメリットは主に2つあります。
①離脱率が上がる
Googleの2017年の調査によると、
モバイルサイトのページ読み込みに3秒以上かかる場合、53%のユーザーが離脱しています。
手軽に利用できるスマートフォンを選択する方が多い現代では、
なるべく速く欲しい情報にたどり着きたい、
遅いと他のサイトに移りたくなってしまう、というのは頷けるかと思います。
➁SEOの評価が下がる
①の理由から、Googleはユーザー体験の向上のために、
Webサイトの表示速度をSEOの評価対象に採用しています。
そのため、Googleの検索順位を上げて、より沢山の方にアクセスしてもらうためにも
表示速度は重要になります。
表示速度を上げるコツ -画像の容量を下げよう-

Webサイトの表示速度を上げる方法は沢山ありますが、
今回は一番簡単で手っ取り早い「画像容量・形式」についてご紹介します。
例えば、自社サイトに新しいページやブログ記事を追加した際、
・スマホのカメラで撮った写真をそのままアップしたが、なんだか重い
・ダウンロードしたフリー画像を添付したが、なかなか表示されない
そのような経験はありませんか?
圧縮して容量を下げよう
スマホのカメラで撮った写真や、ダウンロードした画像は
そのままでは容量が大きすぎて表示速度が遅くなる原因になることがあります。
画像圧縮ツールを利用することで、簡単に容量を下げることができます。
以下、代表的な画像圧縮ツールです。
①TinyPNG (.png .jpg 対応)
画像をアップロードすることで簡単に圧縮できます。
➁EWWW Image Optimizer (WordPressプラグイン)
自社サイトがWordPress製の場合、こちらのプラグインを導入することで
画像をアップロードする際に自動で圧縮してくれる優れものです。
すでにアップロードされた画像も圧縮することができます。
https://ja.wordpress.org/plugins/ewww-image-optimizer/
形式を変えて容量を下げよう
また、最近注目されているのが「WebP」という画像形式です。
通常使われる画像形式は「PNG」又は「JPEG」が主かと思いますが、
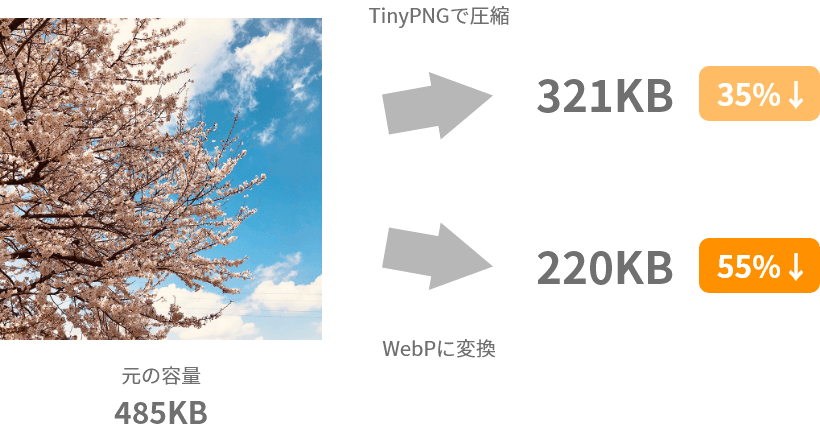
WebP化することで、圧縮ツールよりさらに容量を下げることができます。
実際の画像で試してみました。(画像は近所で撮影した満開の桜です![]() )
)

WebPはブラウザによっては非対応で、少々扱いにくい形式でしたが、
非対応ブラウザのサポートが終了したことで簡単に使えるようになりました。
圧縮ツールでも容量が大きい場合、WebP化も検討することをオススメします。
・WebP化ツール サルワカ道具箱
https://saruwakakun.com/tools/png-jpeg-to-webp/
※WordPressでは、そのままWebPをアップロードすることはできませんが、
先ほどご紹介した「EWWW Image Optimizer」などのプラグインを導入することで
そのままアップロード可能になります。
表示速度を検証しよう

最後に、実際の表示速度を検証するツールをご紹介します。
Webページの表示速度を数値化してくれる「PageSpeed Insights」
「PageSpeed Insights」は、
Googleが提供しているWebサイトの表示速度を検証してくれるツールです。
サイトURLを入力するだけで、簡単に詳細なデータを出してくれます。
モバイルでの表示速度、PCでの表示速度をそれぞれ数値で評価してくれますが、
最初はなかなかショッキングな数値が出るかもしれません…
しかしまずは、目先の数値に一喜一憂するのではなく、
表示速度を上げるための施策をいろいろと試してみたうえで、
「前回の数値より良くなることを目指す」ことから始めると良いかと思います。
以上、Webサイトの表示速度を上げる方法をご紹介しました。
Web周りは複雑で触るのに抵抗がある…という方も多いかと思いますが、
まずは簡単な方法から試してみると、徐々に糸口が見つかるかもしれません。
ぜひ、できることから始めてみていただければ幸いです。
